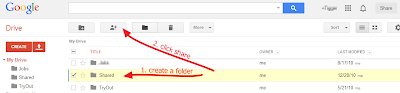
為了方便管理各樣類型的檔案, 先create一個專門分享的檔案夾 (Shared folder).

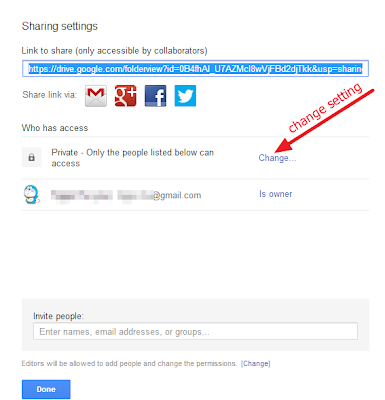
檔案夾的預設是只能擁有者使用, 所以要加上分享的設定

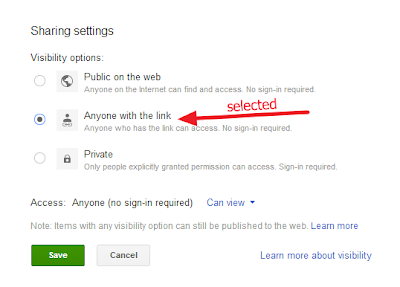
選擇是公開的, 或是有連結就能看, 選好後, 要save, 這就做好了分享的檔案夾 (Shared folder)。

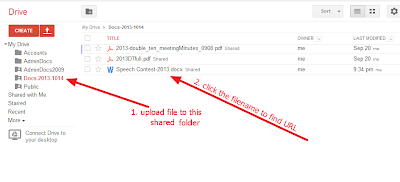
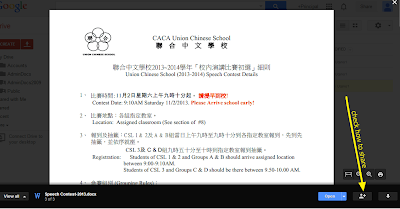
上傳一個檔案到shared folder. then click the name of the file.

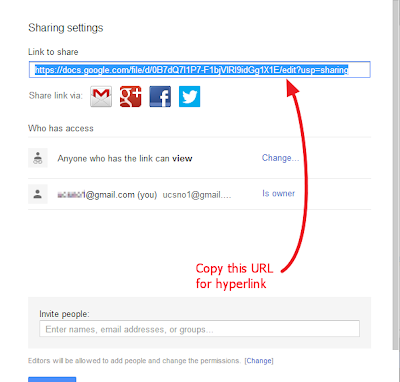
按了檔案名後, 會出現內容, 按右下角的小人, 找出分享連結

將上面的連結 (Link to Share), 寄給朋友, 或是做一個超連結

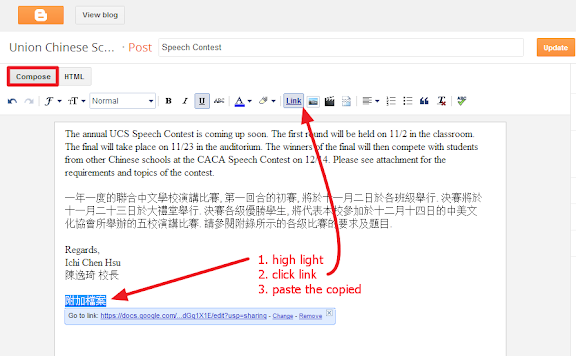
怎麼在blogger上加hyperlinks?
highlight字, 按連結(link)

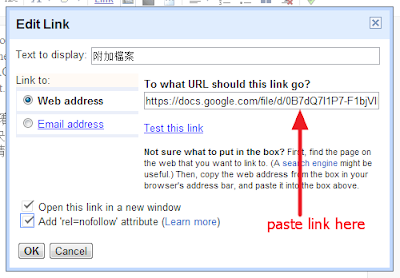
將Google docs的link複製在此, save and 存檔

這樣, 人家就可以使用hyperlink, 看到提供的檔案了。
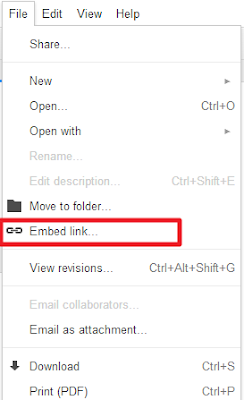
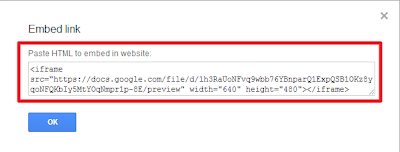
如果想將檔案崁入部落格內文的話, 得從File menu, copy and paste embed code.

將這段崁入的code貼在html的內容中, 即可自部落格直接看到檔案。

No comments :
Post a Comment